Basic Work Flow
A web-page can renders after completion of full MVC cycle. Generally this process performs below operations:
1. Create Page and Organize Theme
2. Manage Database operations and table connection
3. Manage website URLs
4. Load 3Party add-ons and Plugins
5. Support components and other installable applications
Other core appRain library assist MVC to perform operation.

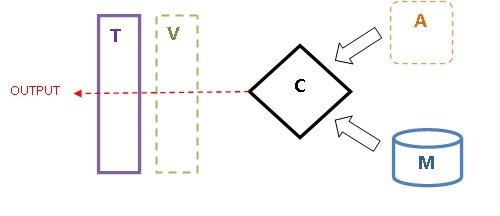
O < T < V < C < M < A
A – appRain Core library offer predefine Helper, Module, Addons and Plugins
M – Model Always manage database(s) connection in respective Tables.
C – Controller execute Logical operation having the support of Core Library and Model
V – Controller always pass processed data in to View for presentation
T – Theme is the selected design scheme by Admin
O – Combine all templates and send to display Output
Directory Structure
All files MVC files organized in a standard directory structure, Below are two main directory in appRain
1.development
2.webroot
All files and folder name must be lower case and without special characters. Below structure is a standard folder layout that available in appRain default model but you can extend in any edge as per required.
Development
Development directory contain all secure code that we do not allow direct web-access. We create Controller, View, Model, Helper etc in development folders.
See below directory structure:
•controllers
•definition
ointerface_builder
olanguage
ouri_manager
•helper
•models
•plugin
•view
osystem
▪admin
▪category
▪developer
▪elements
•default
oadmin_layout
▪dashboard
otools
▪information
▪layout
▪page
otheme(example:rainbow)
▪common
▪definition
▪elements
▪home
▪layout
▪page
•Cache
otemporary
▪model
▪urimanager
Webroot
Webroot content direct accessable resource like Images,CSS, JavaScript etc.
See below directory structure:
•addons
•themeroot
oadmin
otheme(example:rainbow)
▪css
▪images
▪js